WordPressの動画埋め込み方法5つと便利な機能3つを解説
こんにちは。リベルタエンジニアの赤司です。
WordPressで作成した記事に動画を埋め込みをすると、ユーザーがより理解しやすいコンテンツになります。
しかし、動画の埋め込み方法がわからないという方もいらっしゃるのではないでしょうか。
この記事では、WordPressの動画の埋め込み方法5つを解説します。
動画の再生方法を設定する方法も紹介しますので、ユーザーにとってより有益なコンテンツ作成ができるでしょう。
1. WordPressへの動画埋め込み方法

WordPressに動画を埋め込む方法は、大きく分けると次の2つがあります。
- YouTube動画をWordPressに埋め込む
- 動画をWordPressに直接埋め込む
上記の方法それぞれにメリット・デメリットがありますので、状況に応じて選ぶとよいでしょう。次からは、それぞれの詳細を解説します。
1-1. YouTube動画をWordPressに埋め込む方法
制作した動画を一度YouTubeにアップしてから、WordPressに埋め込む方法です。
サーバーへの負荷が少ないため、サイズの大きな動画を埋め込んでもサイトが重くならずに済むのがメリット。また、他人が制作した動画も掲載可能です。
なお、You Tube動画をWordPressに埋め込む方法は4つあり、詳細は2章で解説します。
【注意点】
自分で制作した動画を使用する場合は、動画を一度YouTubeにアップロードしなければならず、人によっては手間だと感じるかもしれません。また、違法にアップロードされた動画を使用しないよう、注意が必要です。YouTubeのなかには違法アップロードされた動画があり、それを自身のサイトやブログで紹介すると、著作権違反に該当する恐れがあります。
【向いているケース】
・公式サイトなど他人が制作した動画を埋め込むとき
・容量が大きい動画を埋め込むとき
1-2. YouTubeを介さず直接埋め込む方法
YouTubeにアップせずとも、動画そのものをWordPressに直接アップロードすることも可能です。YouTubeにアップロードするときに必要な概要の入力などの作業が省け、少ない手間で埋め込めます。そのため、手軽に動画を埋め込めるでしょう。
【注意点】
30MBを超える動画はアップロードできません。30MB以下でも動画のサイズが大きいと、サイトが重くなり表示スピードが遅くなるリスクがあります。表示スピードが低下すると、サイトを訪れたユーザーにストレスを与え、離脱し、再訪してもらえなくなる恐れも。
【向いているケース】
・短い動画を埋め込むとき
WordPressにアップロード可能な形式
WordPressに動画を直接アップロードする場合は、事前にファイル形式を確認しましょう。以下のファイル形式であればアップロードが可能です。
Windows Media形式:asf、wmv、wmx
Windows Media メタファイル:asx、wax
Audio Visual Interleave:avi
MPEG1形式:mpeg、mpg、mpe
MPEG4形式:mp4,m4v
ivXで圧縮した動画:divx
Flash動画:flv
Apple:mov、qt
OGG形式:ogv
Matroska Video File:mkv
上記以外のファイル形式の場合は、次のサイトで変換が可能です。
2. YouTube動画を埋め込みする方法4つ

YouTube動画をWordPressに埋め込む場合、方法は次の4つがあります。
- URLを貼り付ける
- 埋め込み用コードを利用する
- ショートコードを利用する
- クラシックエディターを利用する
次から一つずつやり方を紹介します。
2-1. URLを貼り付ける
WordPressに動画のURLを貼り付けるだけの最も簡単な埋め込み方です。
【手順】
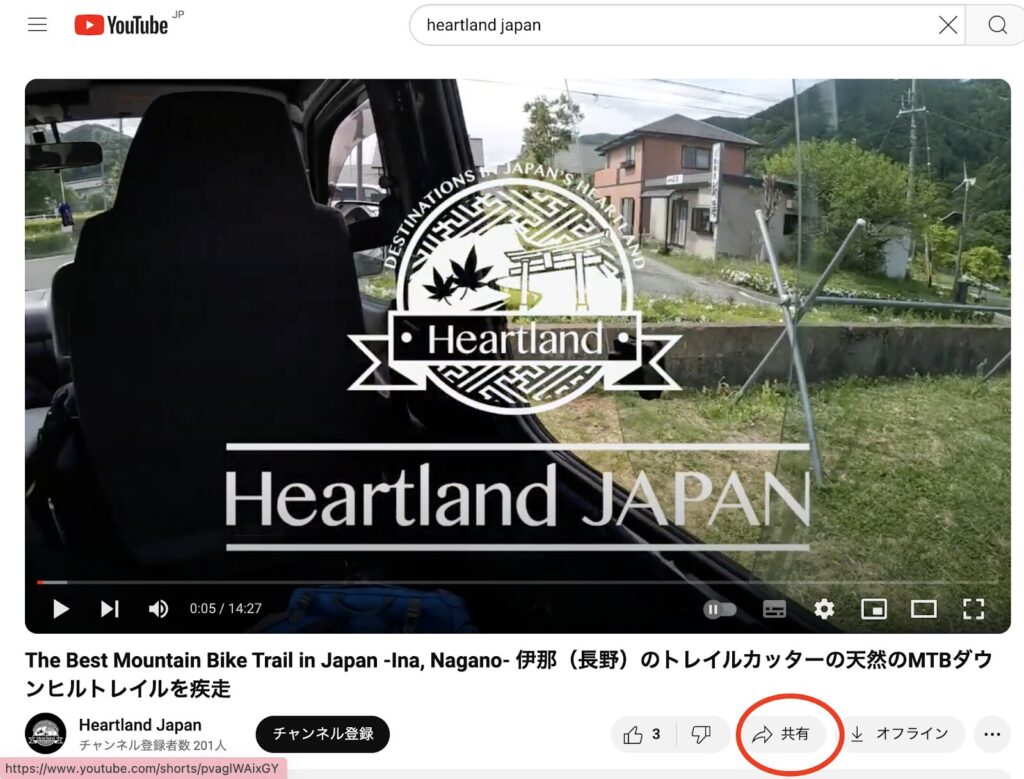
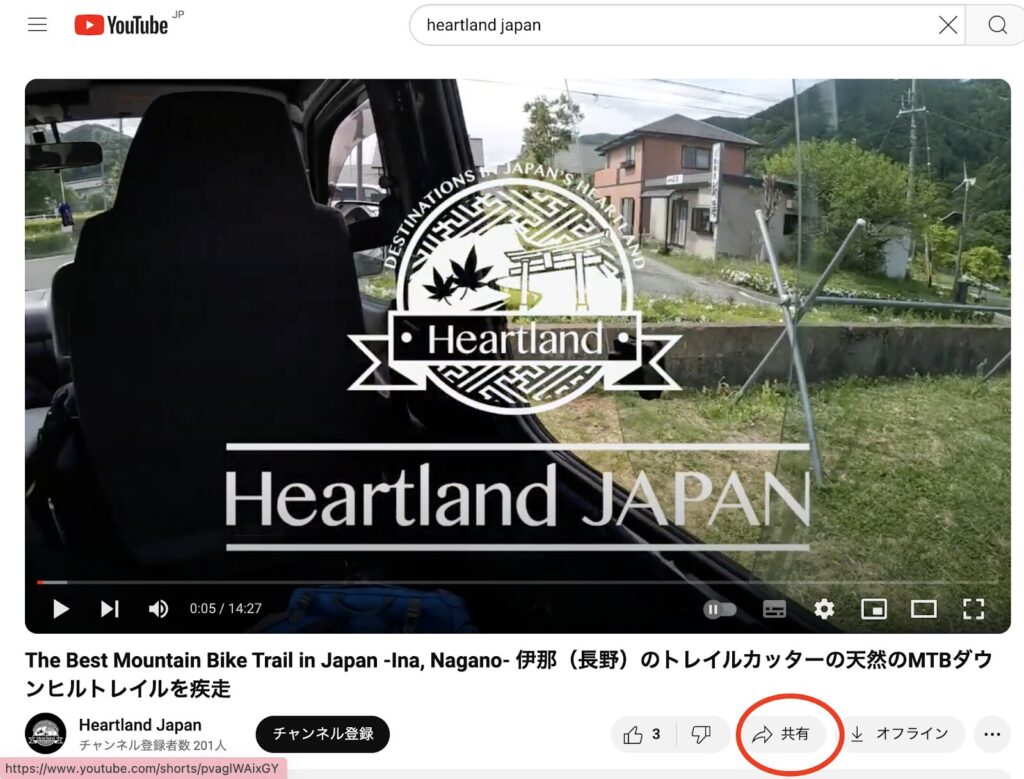
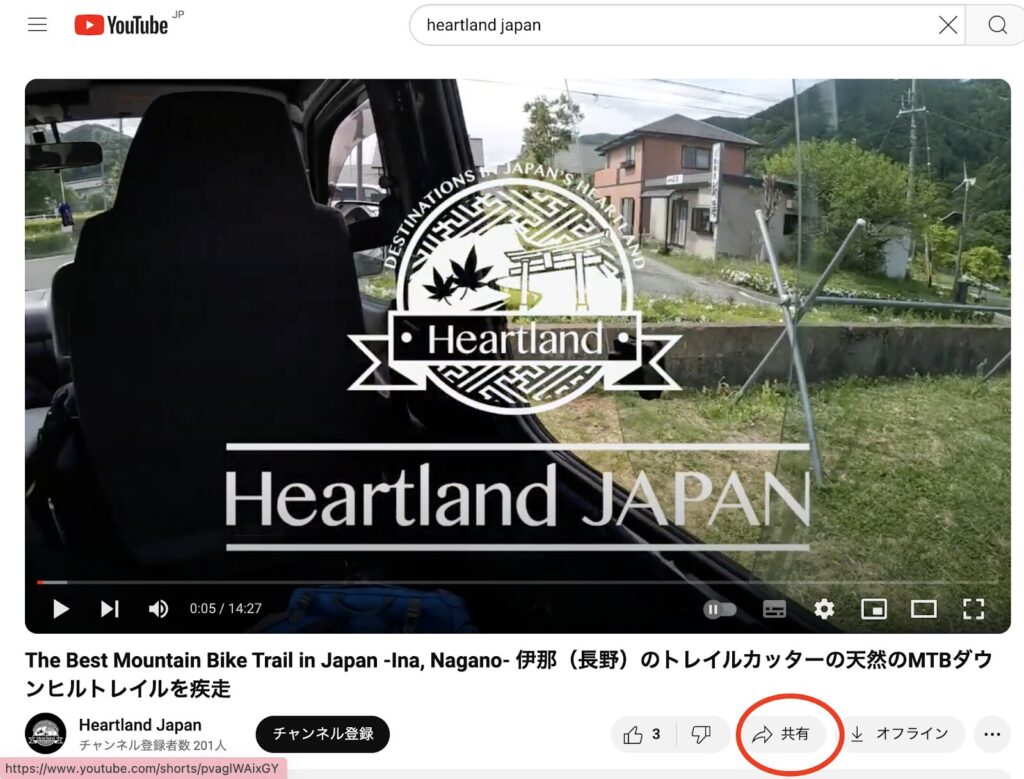
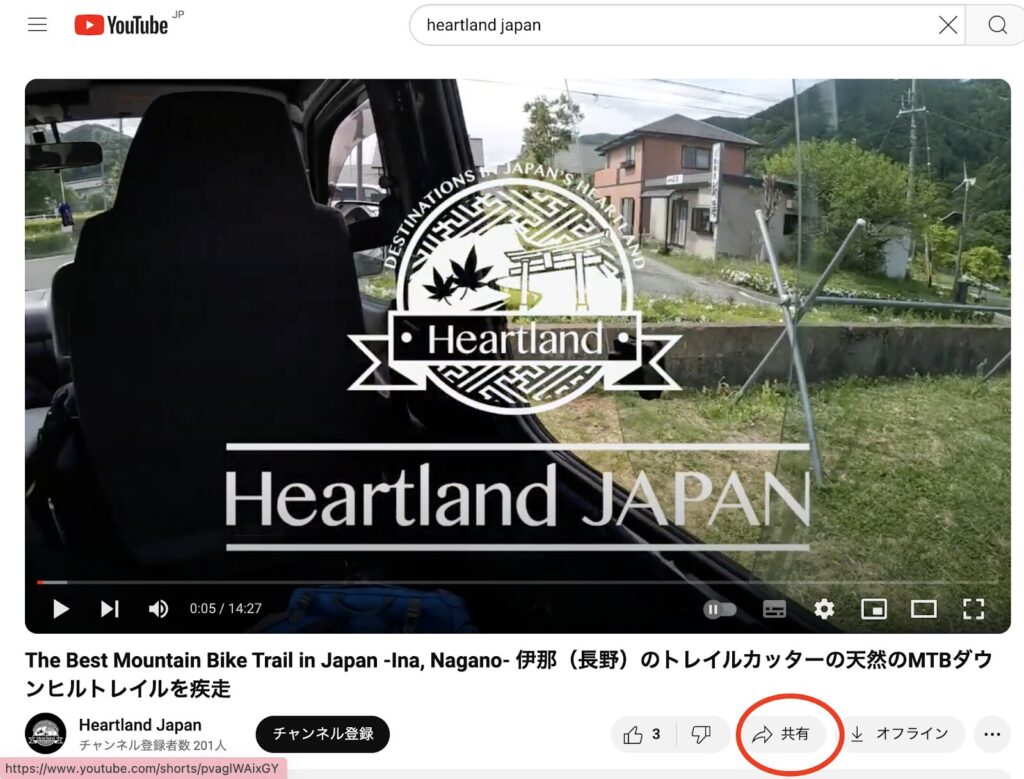
1. 埋め込みたい動画の「共有」をクリックする

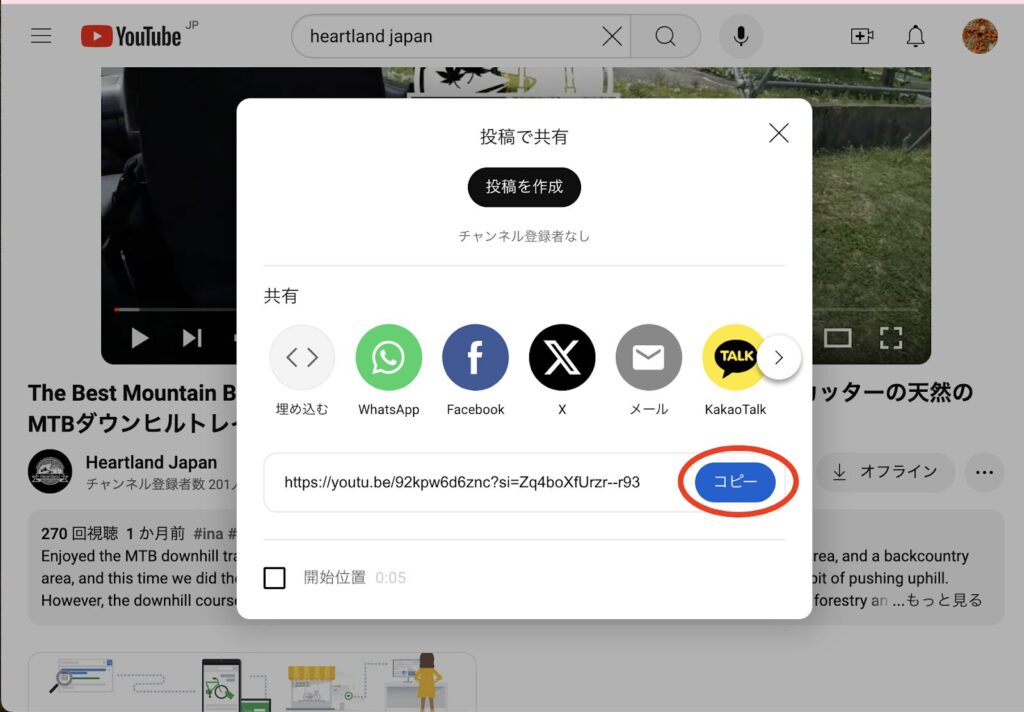
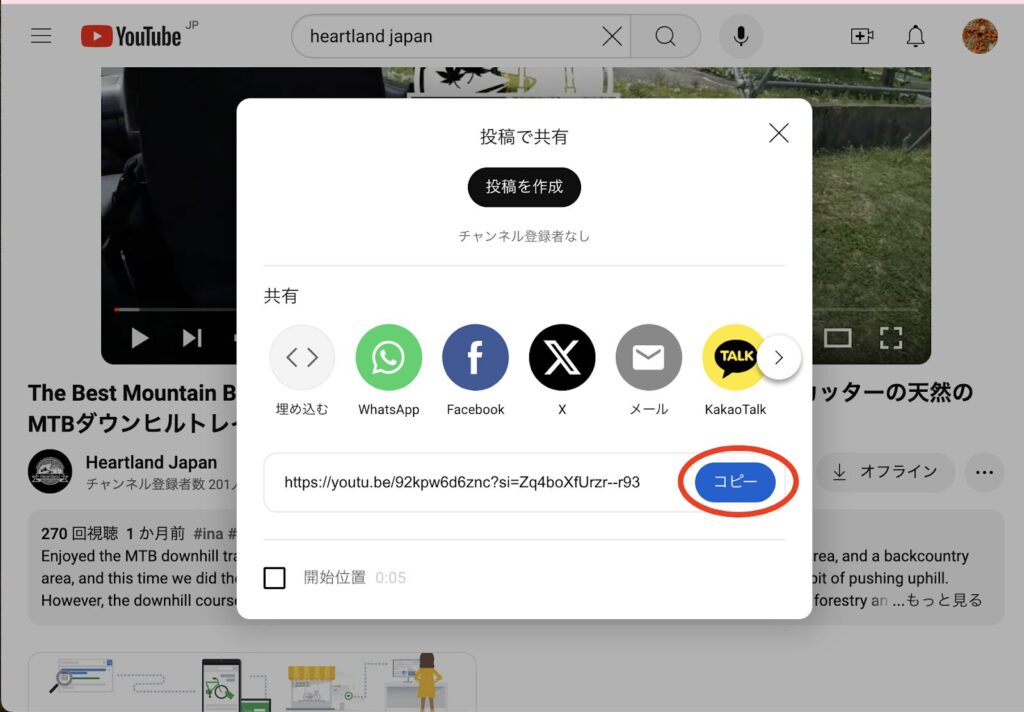
2.「コピー」をクリックする

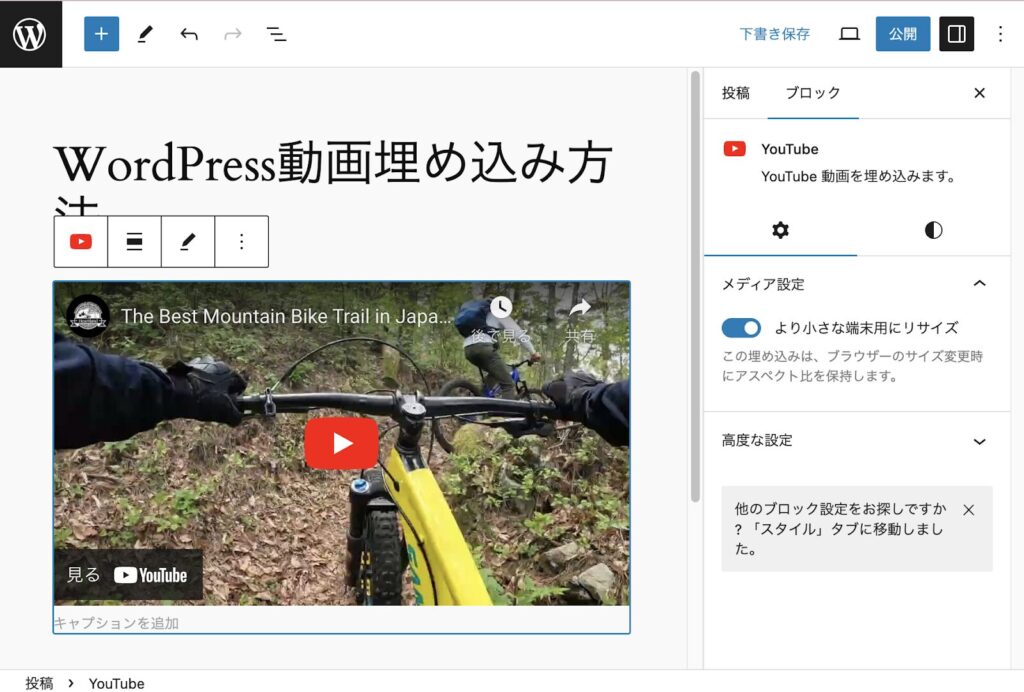
3. WordPress投稿編集画面を開き、動画を掲載したい箇所に直接URLを貼り付けると、以下の画像のようにサムネイルが表示される

2-2. 埋め込み用コードを利用する
次に紹介する埋め込み方法も、比較的簡単です。
動画の再生を開始する位置の指定もできるので、この方法も知っておくと便利でしょう。
【手順】
1. 埋め込みたい動画の「共有」をクリックする

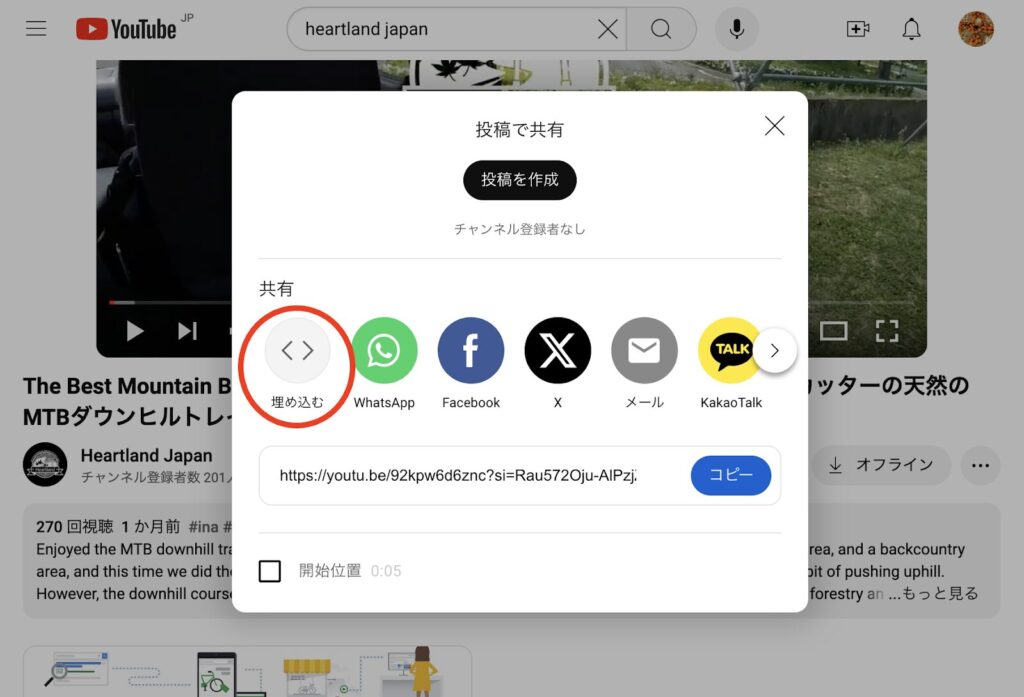
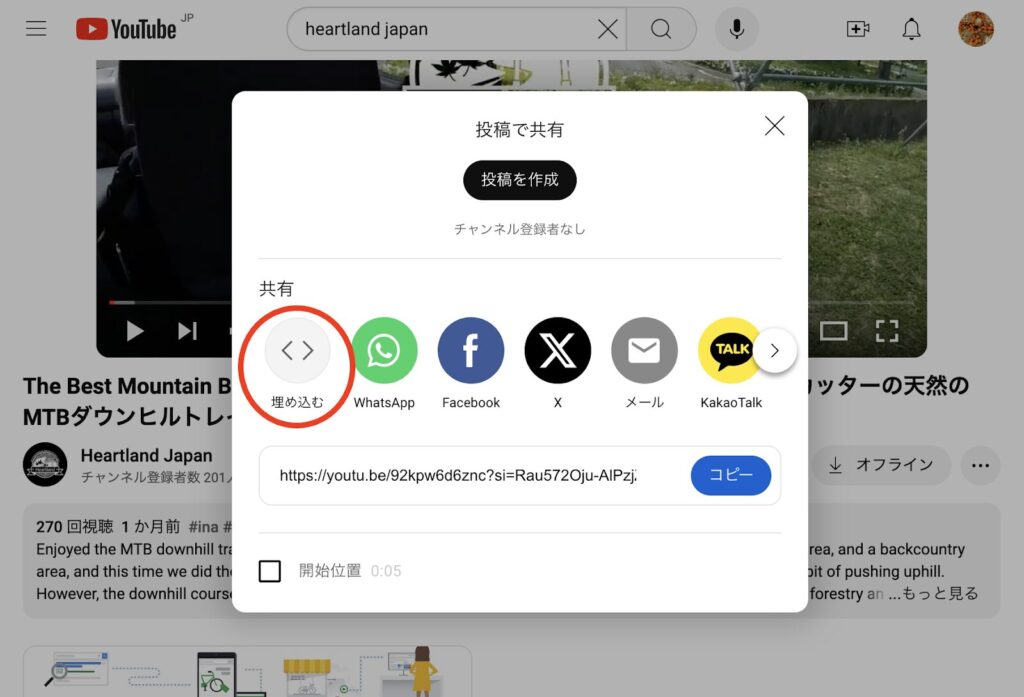
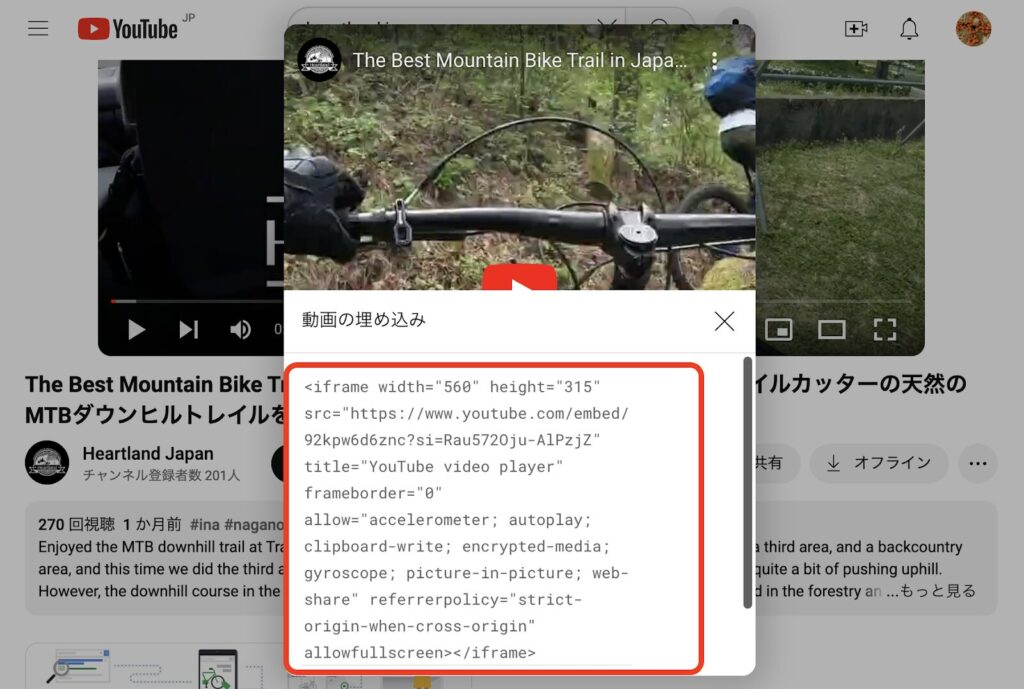
2.「埋め込む」のアイコンをクリック

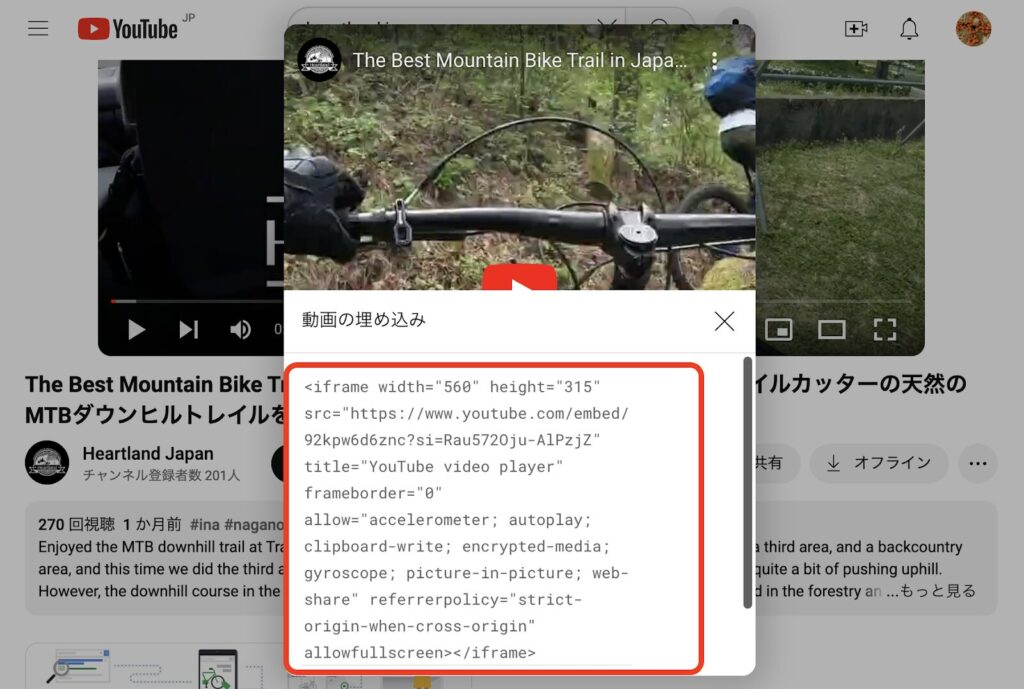
3. 表示された埋め込みコードをコピーする

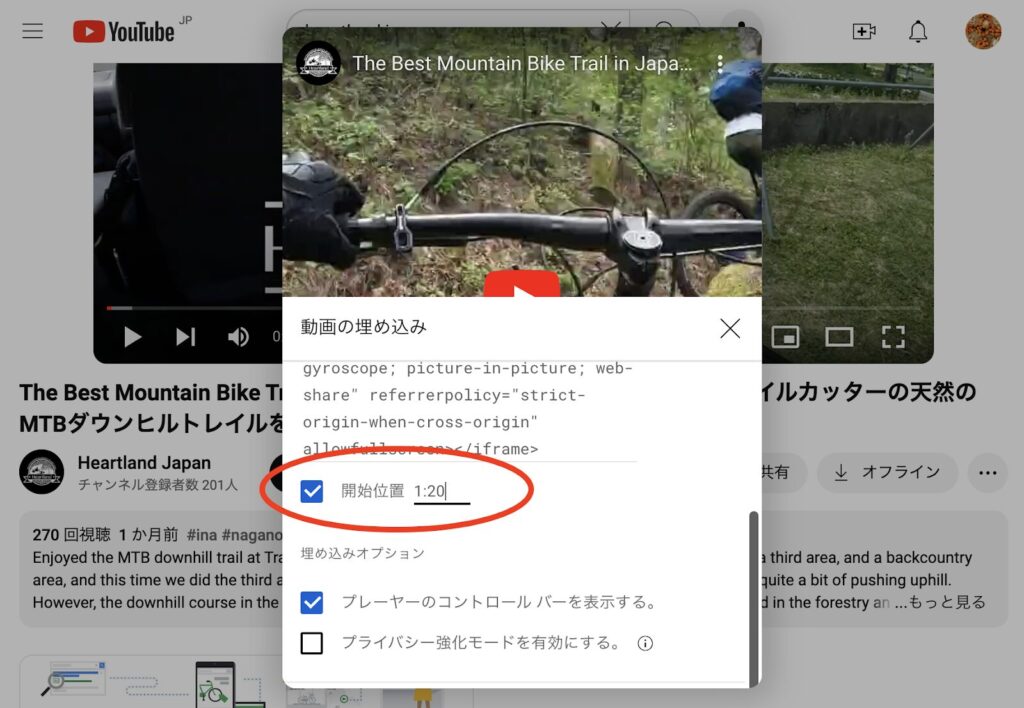
※再生の開始位置を指定したいときは、コード下の「開始位置」にチェックを入れ、再生させたいタイムを入力してからコードをコピーする

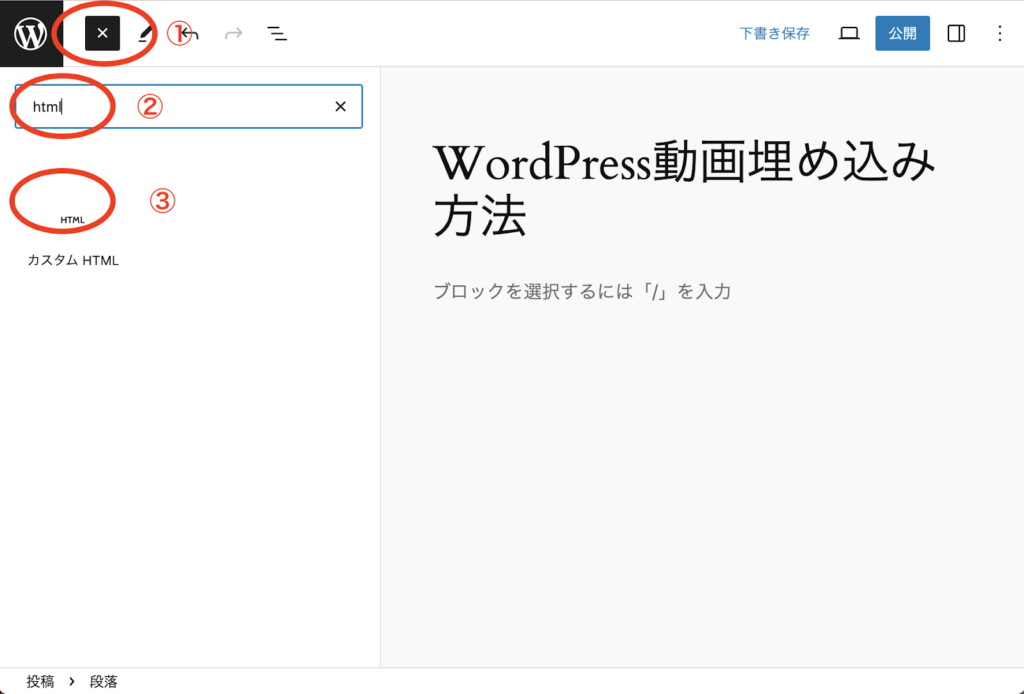
3. WordPressの投稿編集画面を開き、次の手順で操作する
①「+」をクリック
②「html」と入力し検索する
②表示された「カスタムHTML」をクリック

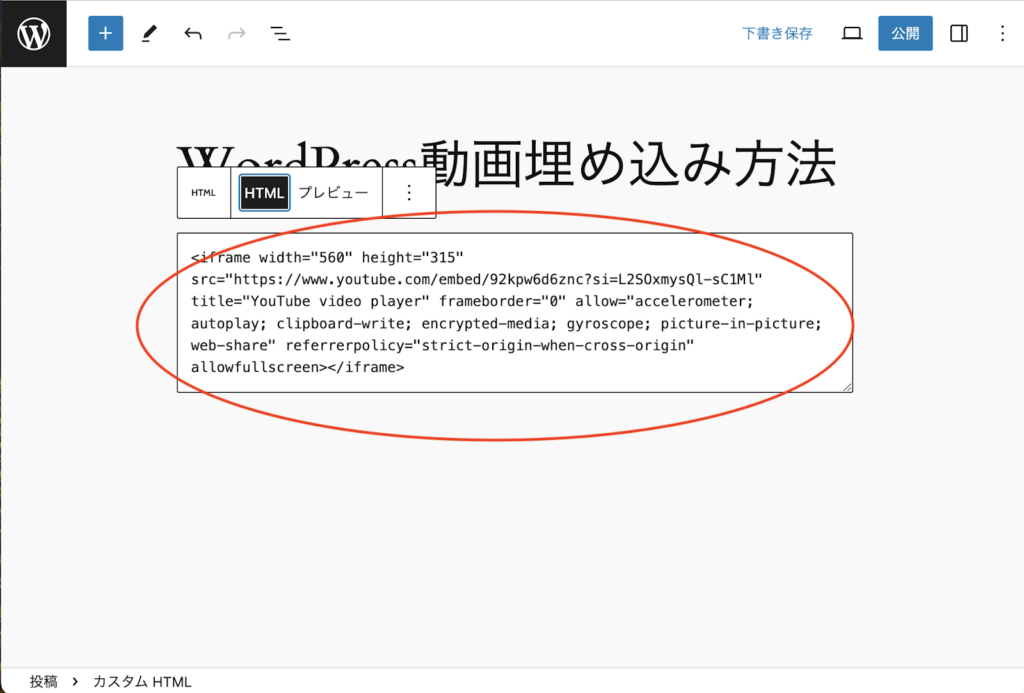
4. コピーした埋め込みコードをペーストすれば完了

2-3. ショートコードを利用する
ショートコードとはWordPress独自の仕組みで、動画や画像、テキストなど、Webサイトに掲載したいパーツを呼び込むコードです。
動画を呼び出す場合は「embed」というショートコードを使います。
【手順】
1. 埋め込みたい動画の「共有」をクリックする

2.「コピー」をクリックする

3.WordPressの投稿編集画面を開き、次の手順する
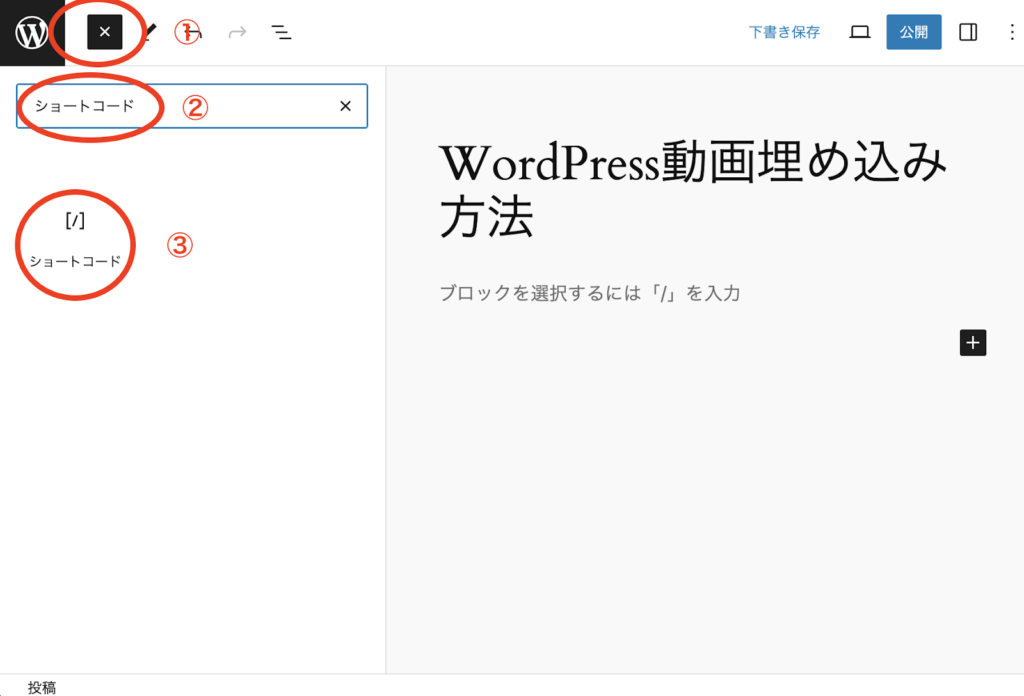
①「+」をクリック
②「ショートコードブロック」と挿入し検索する
③表示された「ショートコード」をクリックする

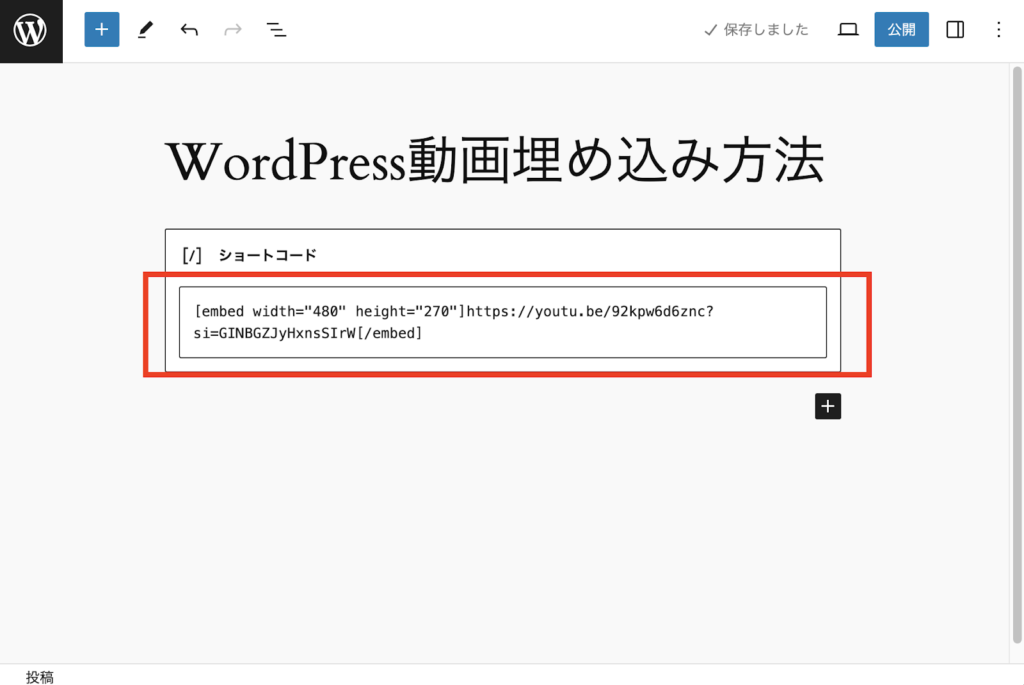
4. 表示されたショートコードのブロックに以下をコピペすれば、YouTube動画が埋め込まれる
[embed width="動画の幅" height="動画の高さ"]YoutubeのURL[/embed]
※上記画像では、動画の幅:480、高さ:270と入力しています(動画の幅と高さは、YouTubeのサムネイル比率「16:9」となるよう、数値を入力することがポイント)
2-4. プラグインのクラシックエディターを利用する
クラシックエディターとは、WordPress5.0以前に使われていたプラグインのこと。
普段からクラシックエディターを使用しているという方は、この方法で動画を埋め込むとよいでしょう。
なお、現在のWordPressはブロックエディタが標準となっているため、クラシックエディターを使用したいときは、インストールする必要があります。
【手順】
1. 埋め込みたい動画の「共有」をクリックする

2.「埋め込む」のアイコンをクリック

3. 表示された埋め込みコードをコピーする

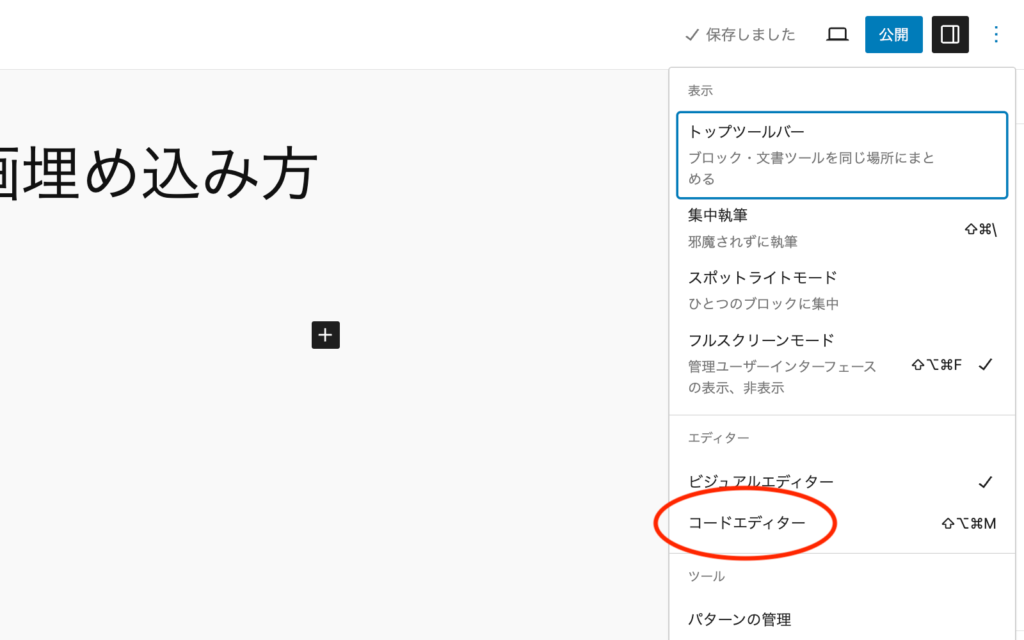
4. WordPressの投稿編集画面で「⋮(オプション)」をクリック

5. メニューから「コードエディター」をクリック

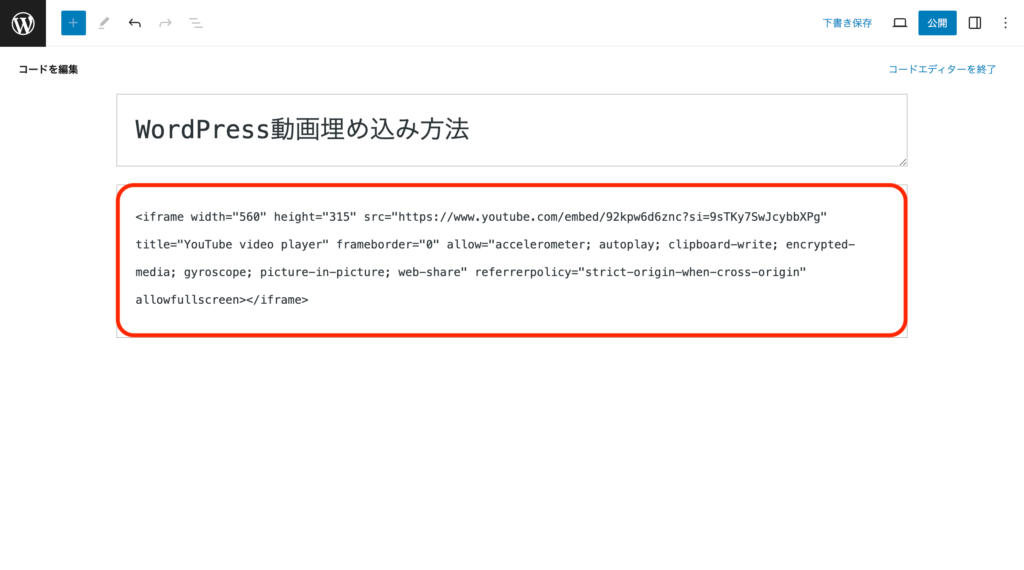
6. 動画を挿入する箇所にコピーしたYoutubeのコードをペーストする

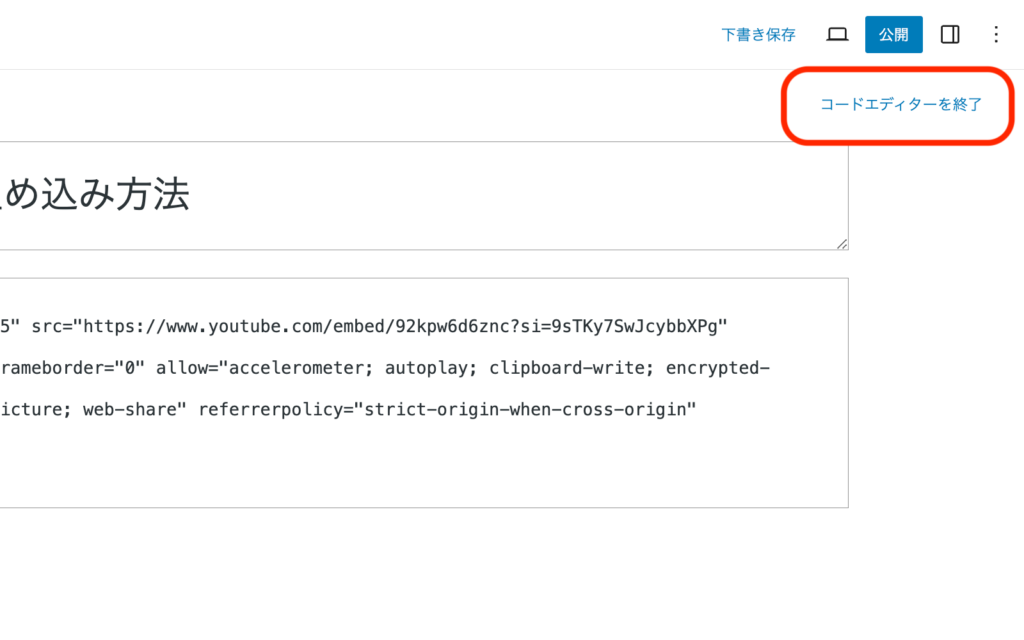
7. コードエディターを終了する

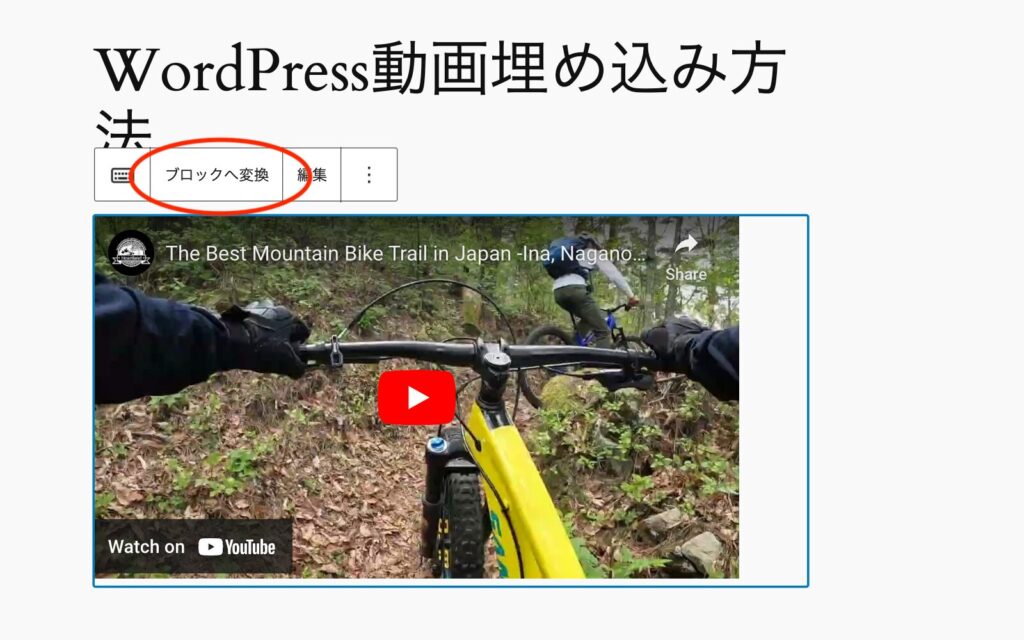
※この方法で動画の埋め込みをすると、動画の両端が切れてしまっている場合があります。その場合は、「ブロックへ変換」をクリックすれば、解決します。

3. WordPressに直接動画を埋め込みする方法

次からは、WordPressで直接動画をアップロードする方法を解説します。
【手順】
1. WordPress管理画面の左側にあるメニュー「メディア」をクリック
2.「新規追加」を選択
3. 表示された点線の枠内に埋め込みたい動画ファイルをドロップする
または、「ファイルを選択」をクリックし、動画ファイルを選択する
4. 投稿編集画面を開いて、次の手順で操作する
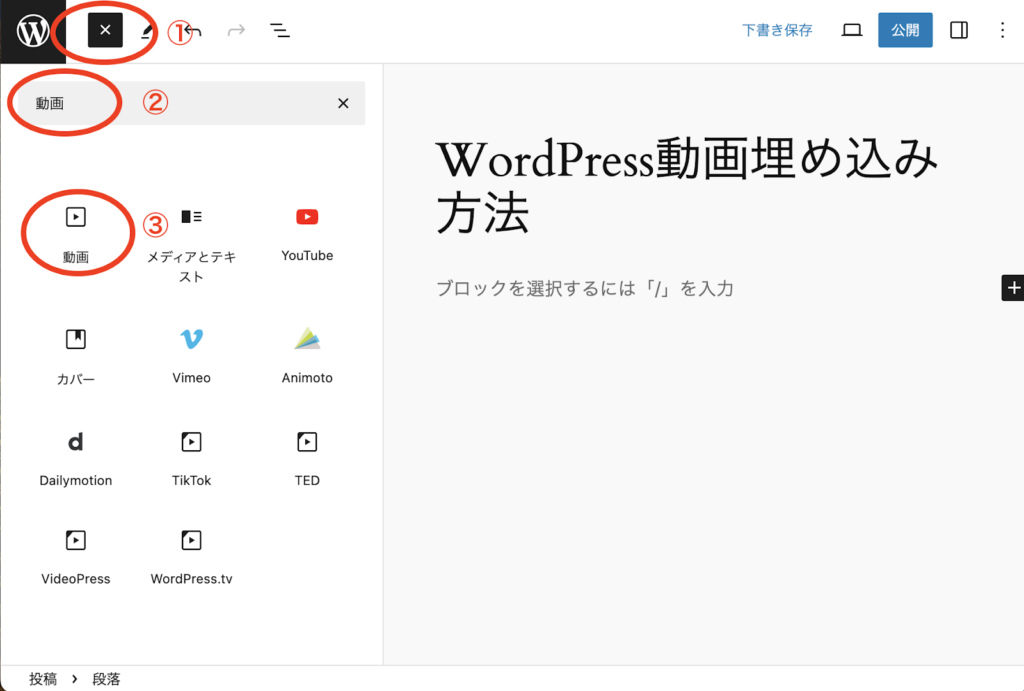
①「+」をクリック
②「+」の下に「動画」を入力して検索する
③表示された「動画」アイコンをクリック

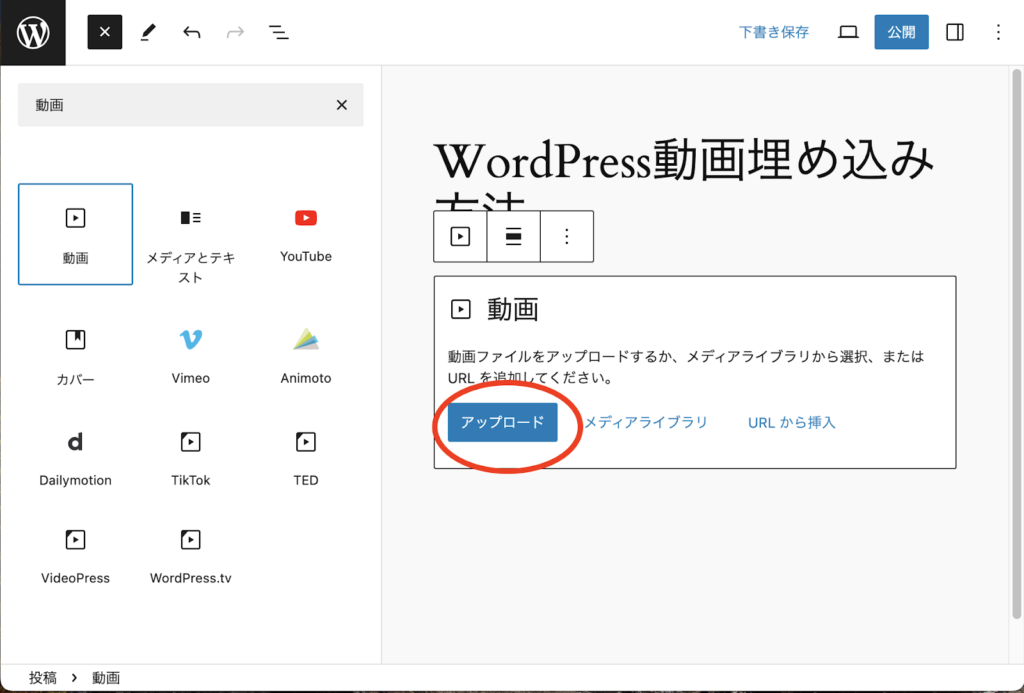
7.「アップロード」をクリックし、メディアライブラリの動画を選択すれば、埋め込み完了

動画のサイズを小さくする方法
前述したように、動画をWordPressに直接埋め込む場合は、30MBまでのファイルしかアップロードできません。
30MBを超えるときは、以下の方法で動画を小さくすれば、アップロード可能です。
- ビットレート・フレームレートを落とす
- 解像度を変更する(※画質を劣化させるので注意)
【おすすめの動画圧縮ファイル】
PowerDirector
直感的に操作できるデザインの動画編集ソフトです。
無料体験版があるので、気軽に利用できるでしょう。
VideoProc Converter
こちらも操作が難しくなく、動画編集が初心者でも使いやすいでしょう。
圧縮スピードが速いのも特長です。
AviUtl
画質をほぼ劣化せず圧縮可能です。
ただし、使いこなすにはある程度PCの知識が必要でしょう。
4. 動画埋め込みの際に知っておきたい機能3つ

WordPressは単に動画を埋め込むだけでなく、再生方法を設定することも可能です。
さまざまな再生方法がありますが、使われることの多い次の3つを紹介します。
知っておくと便利でしょう。
- 動画の自動再生
- 動画のループ再生
- 動画のミュート再生
4-1. 動画の自動再生
Webページを開くと、動画をクリックせずとも動画が再生される方法を解説します。
4-1-1. YouTube動画を埋め込んだ場合
YouTube動画を自動再生する方法です。
ただし、この方法で埋め込んだ場合は、PCで閲覧しないと自動再生されません。
YouTubeのリンクを埋め込む場合
1.「2-2.埋め込み用コードを利用する」で紹介した手順で、YouTubeの埋め込み用コードを表示する
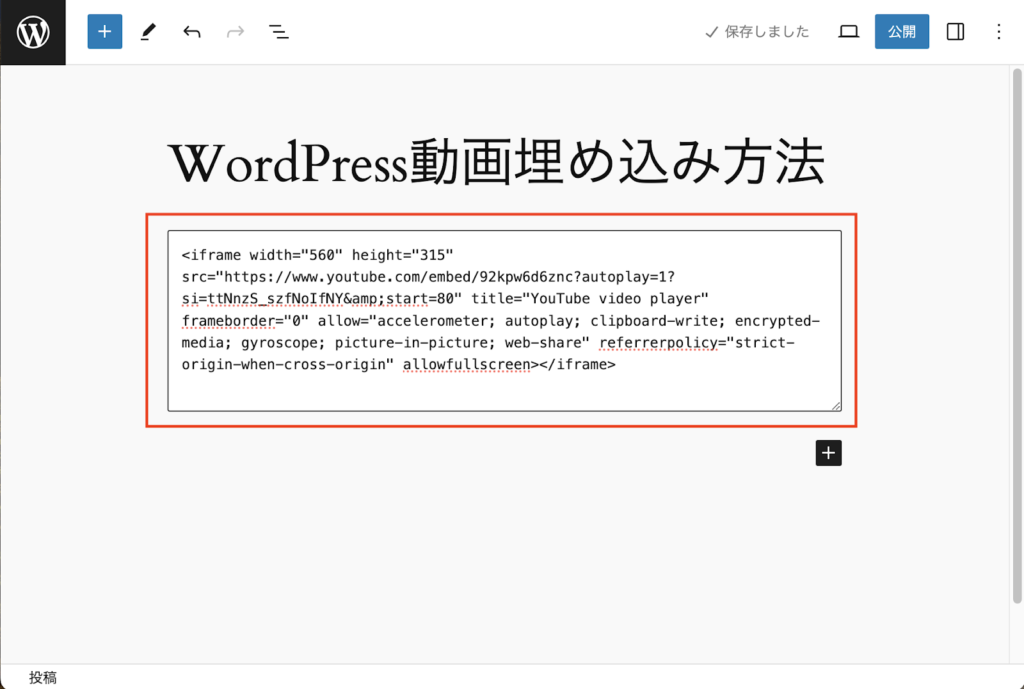
2.埋め込みコードの「src=”https://www.youtube.com/embed/YouTubeID」の後ろに以下を追記する
【?autoplay=1】
※【】は含まない
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/92kpw6d6znc?autoplay=1?si=ttNnzS_szfNoIfNY&start=80″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
3.2で追記したコードをコピーし、WordPress投稿画面の「カスタムHTML」に貼り付ける

4-1-2. WordPressに直接動画を埋め込んだ場合
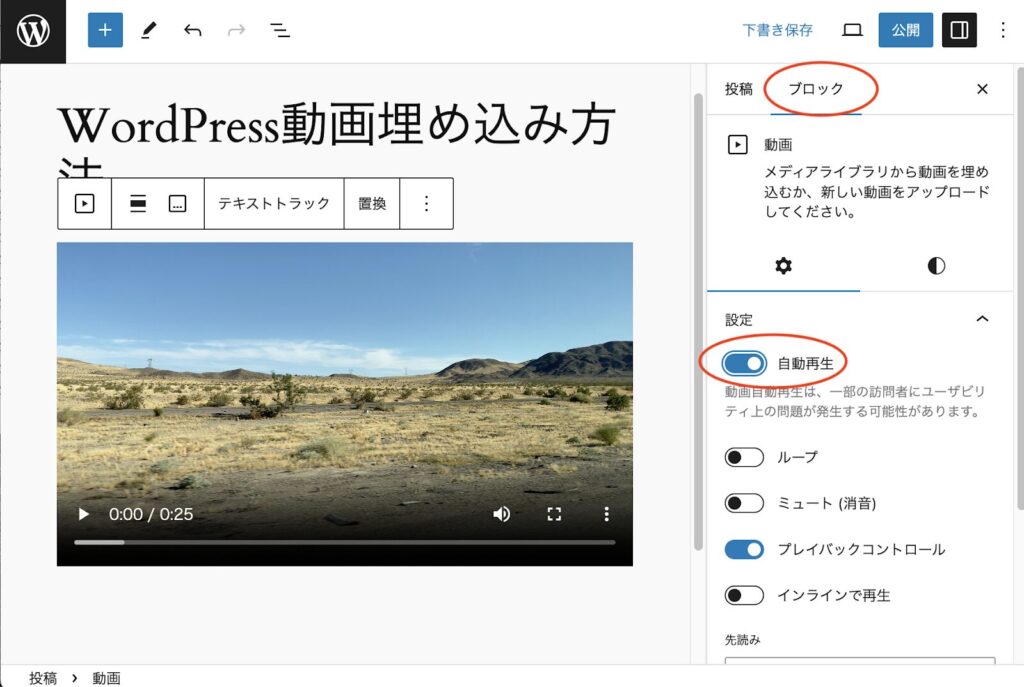
1. WordPressの「+」の「ブロック挿入」アイコンをクリック
2.「3.WordPressに直接動画を埋め込みする方法」と同じ手順で動画ブロックを挿入し、動画を貼り付ける
3.「ブロック」をクリックし、「自動再生」をonにする

4-2. 動画のループ再生
次に紹介するのは、同じ動画を繰り返し再生する方法です。
4-2-1. YouTubeのリンクを埋め込んだ場合
1.「2-2.埋め込み用コードを利用する」で紹介した手順で、YouTubeの埋め込み用コードを表示する
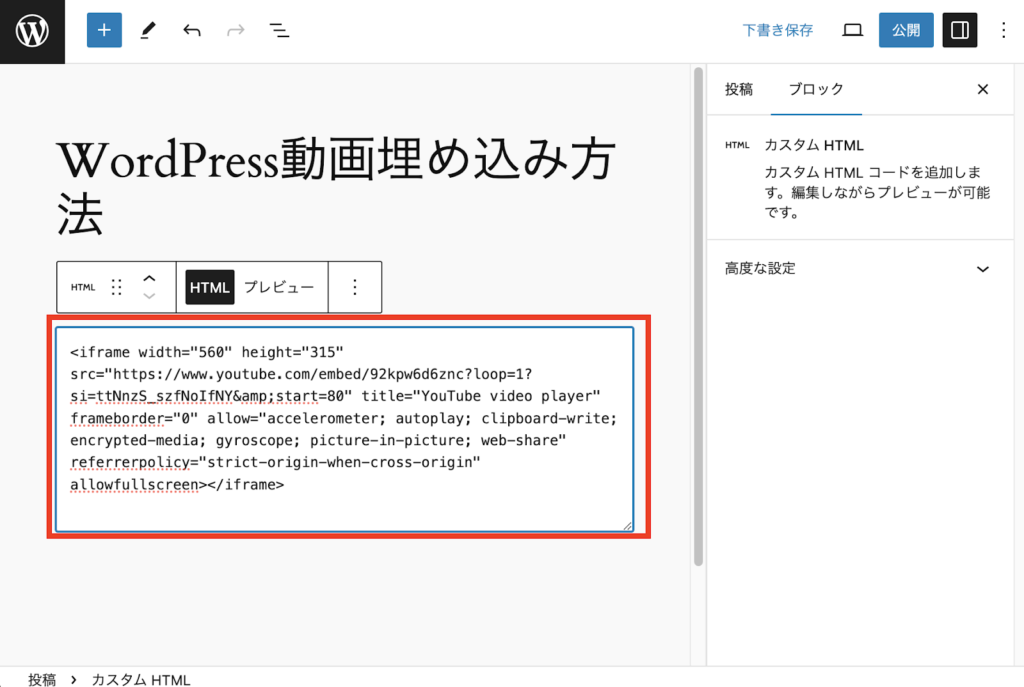
2.埋め込みコードに自動再生コードを追加した「src=”https://www.youtube.com/embed/YouTubeID?autoplay=1」の後ろに以下を追記する
【loop=1】
※【】は含まない
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/92kpw6d6znc?loop=1?si=ttNnzS_szfNoIfNY&start=80″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
3.2で追記したコードをコピーし、WordPress投稿画面の「カスタムHTML」に貼り付ける

4-2-2. WordPressに直接動画を埋め込んだ場合
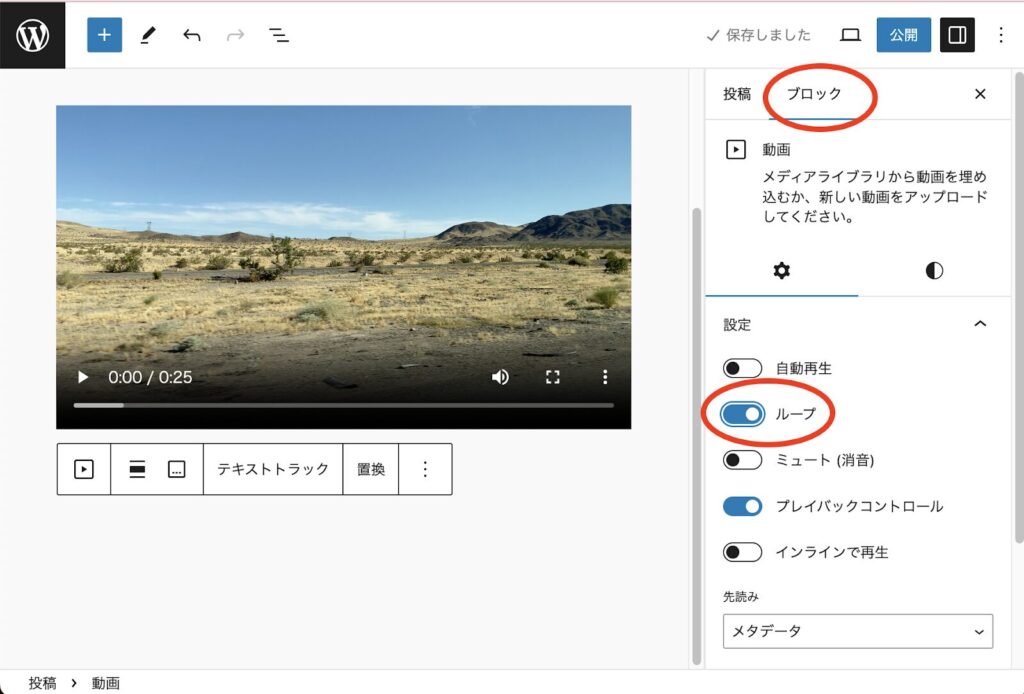
1.「2.動画のループ再生」の4-1-2.WordPressに直接動画を埋め込んだ場合で説明した方法で、動画ブロッグを挿入し、動画を埋め込む
2.「ブロック」をクリックし、「ループ」をONにする

4-3. 動画のミュート再生
音声を流さずに動画を再生する方法です。
Webを閲覧している人のなかには、音が出ると困る人がいることを想定して、自動再生とミュート再生の両方を設定するケースは少なくありません。
4-3-1. YouTubeのリンクを埋め込んだ場合
1.「2-2.埋め込み用コードを利用する」で紹介した手順で、YouTubeの埋め込み用コードを表示する
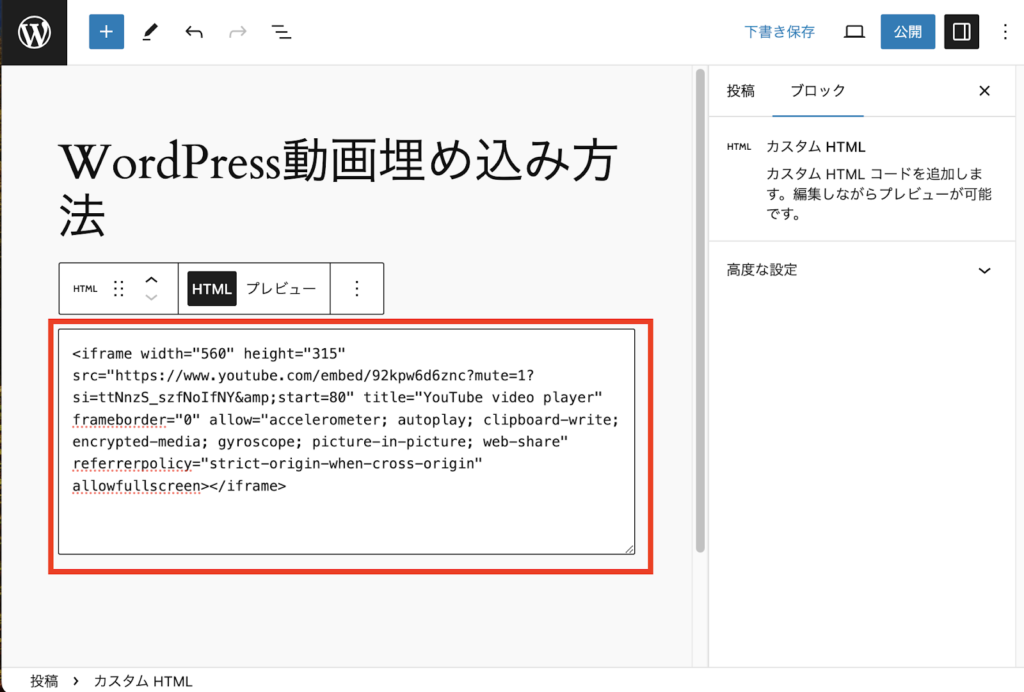
2.埋め込みコードに「src=”https://www.youtube.com/embed/YouTubeID」の後ろに以下を追記する
【&mute=1】
※【】は含まない
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/92kpw6d6znc?mute=1?si=ttNnzS_szfNoIfNY&start=80″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
3.2で追記したコードをコピーし、WordPress投稿画面の「カスタムHTML」に貼り付ける

一つの動画に複数の機能を設定する場合
埋め込んだYouTube動画を「自動且つループ再生し、消音したい」と複数の機能を設定したいときは、次のようにコードを「&」でつなぎます。
src=”https://www.youtube.com/embed/92kpw6d6znc?autoplay=1&loop=1&mute=1
コードだけでなく、コードを繋げる「&」も覚えておくと便利です。
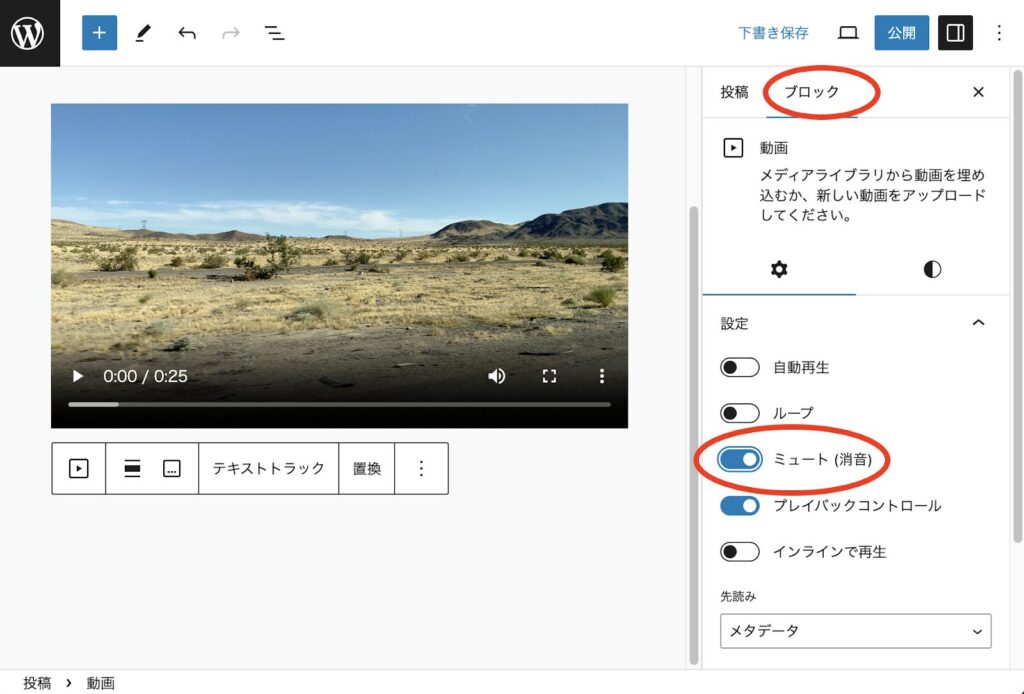
4-3-2. WordPressに直接動画を埋め込んだ場合
1.「2.動画のループ再生」の4-1-2.WordPressに直接動画を埋め込んだ場合で説明した方法で、動画ブロッグを挿入し、動画を埋め込む
2. ブロック」「設定」の順でクリックし、「ミュート(消音)」をONにする

まとめ
WordPressへの動画埋め込み方法はYouTube動画を使用する4つの方法と動画そのものを使う方法の5種類あり、いずれもそう難しい作業ではありません。
また、よく使われている動画の再生方法の設定も比較的容易です。
使用したい動画があるなら、WordPressに埋め込んで魅力的なコンテンツを作ってみてはいかがでしょうか。
なお、弊社ではWebサイトやSEO記事制作だけでなく、動画を埋め込んだ記事コンテンツ制作も可能です。
ユーザーの心を掴むコンテンツを作りたいとお考えなら、ぜひ弊社にご相談ください。
