【Mac/Apple M1/M2】DockerでWordPressのローカル環境を構築する
お恥ずかしながら、これまで Docker を利用したことがなかったのですが、今回勉強も兼ねて WordPress を Docker でローカル環境に構築してみました。その手順を備忘録として残しておこうと思います。
目次
1. Docker Desktopのインストール
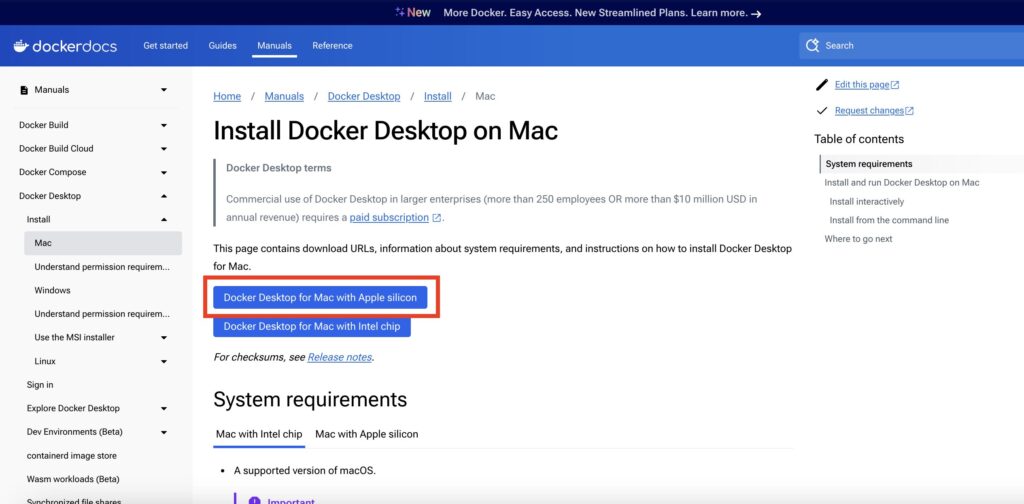
公式サイト から「Docker Desktop for Mac with Apple silicon」ボタンを押して、Docker.dmgファイルをダウンロードします。

Dockerが正常にインストールされたことをターミナルで確認します。
docker --version2. Docker Desktopを起動する
インストールされたDocker Desktopを起動します。

Docker Desktopを起動していないと後述のコマンドがエラーになってしまうので、忘れずに起動しましょう。

3. ディレクトリを作成する
設定ファイルを入れるディレクトリを作成します。ここではディレクトリ名をwordpress-dockerとしました。

4. docker-compose.ymlファイルを作成する
先ほど作成したwordpress-dockerディレクトリの中に、docker-compose.ymlを作成します。

docker-compose.ymlには下記のコードを記入します。
services:
db:
image: mysql:8.0
platform: linux/arm64 # Apple M1/M2チップの場合はarm64を指定
container_name: mysql8
restart: always
environment:
MYSQL_ROOT_PASSWORD: password # rootユーザのパスワード
MYSQL_DATABASE: db_local # WordPress用データベース名
MYSQL_USER: wp_user # WordPress用データベース接続ユーザ名
MYSQL_PASSWORD: password # WordPress用データベース接続パスワード
wordpress:
image: wordpress:latest
platform: linux/arm64 # Apple M1/M2チップの場合はarm64を指定
container_name: wordpress
restart: always
depends_on:
- db
ports:
- 10090:80
environment:
WORDPRESS_DB_HOST: db:3306 # データベースサーバ名:ポート番号
WORDPRESS_DB_USER: wp_user # WordPress用データベース接続ユーザ名
WORDPRESS_DB_PASSWORD: password # WordPress用データベース接続パスワード
WORDPRESS_DB_NAME: db_local # WordPress用データベース名
WORDPRESS_DEBUG: 1 # デバッグモードON
volumes:
- ./html:/var/www/html
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
platform: linux/arm64 # Apple M1/M2チップの場合はarm64を指定
container_name: phpmyadmin_ingrid
restart: always
depends_on:
- db
ports:
- 10099:805. docker compose up -dを実行する
ターミナルから先ほど作成したwordpress-dockerディレクトリに移動します。
#ディレクトリのパスはご自身の環境に合わせて書き換えてください
cd wordpress-dockerディレクトリ内で、下記のコマンドを実行します。
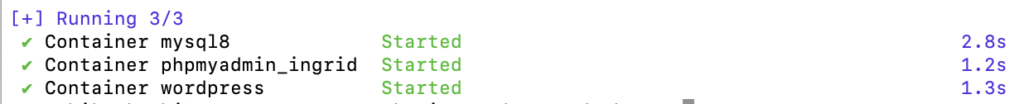
docker compose up -d下記のようなメッセージがターミナルに表示されれば正しく環境構築ができています。

6. 環境を確認する
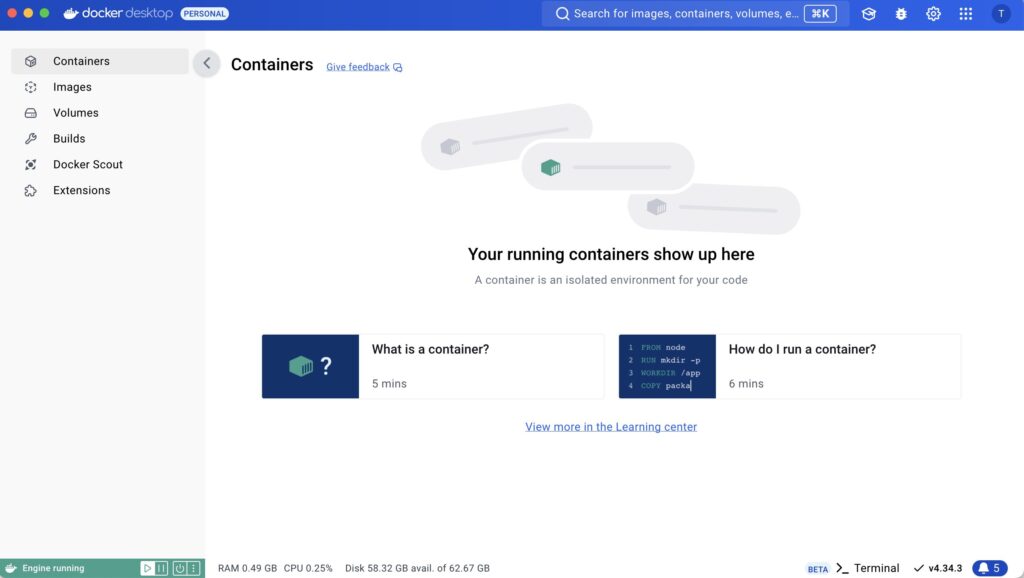
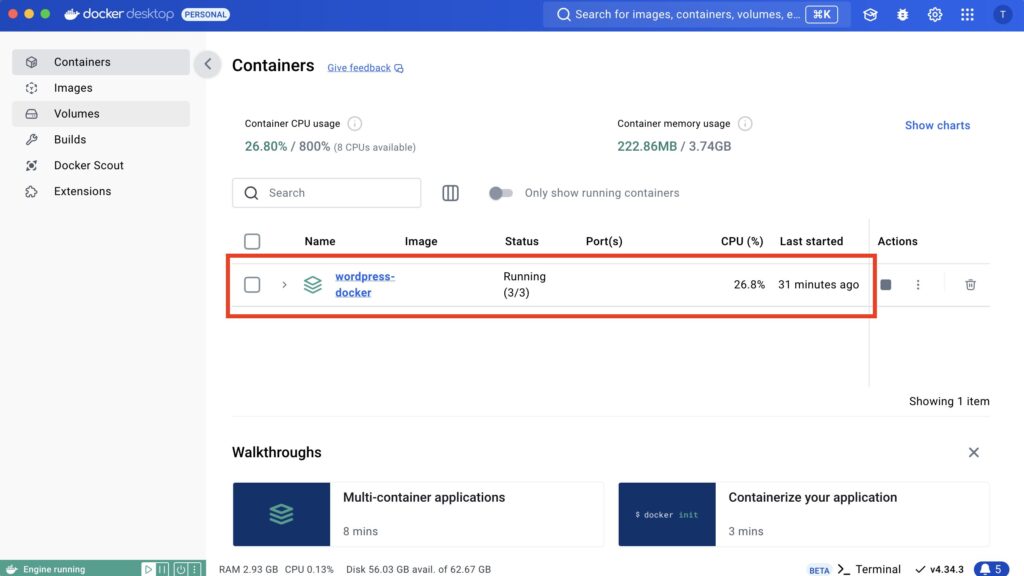
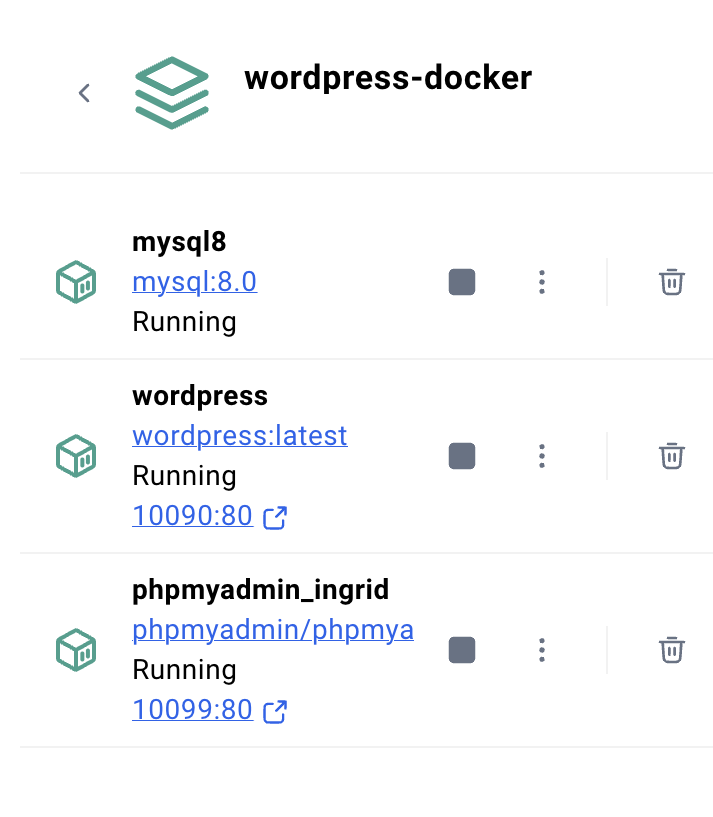
Docker DesktopのContainersにwordpress-dockerというコンテナが作成されていることを確認しましょう。

wordpress-dockerをクリックして、WordPress/MySQL/phpMyAdminがすべてRunningになっていることも確認しておきます。

7. WordPressを設定する
インストールしたWordPressへは下記のURLでアクセスできます。
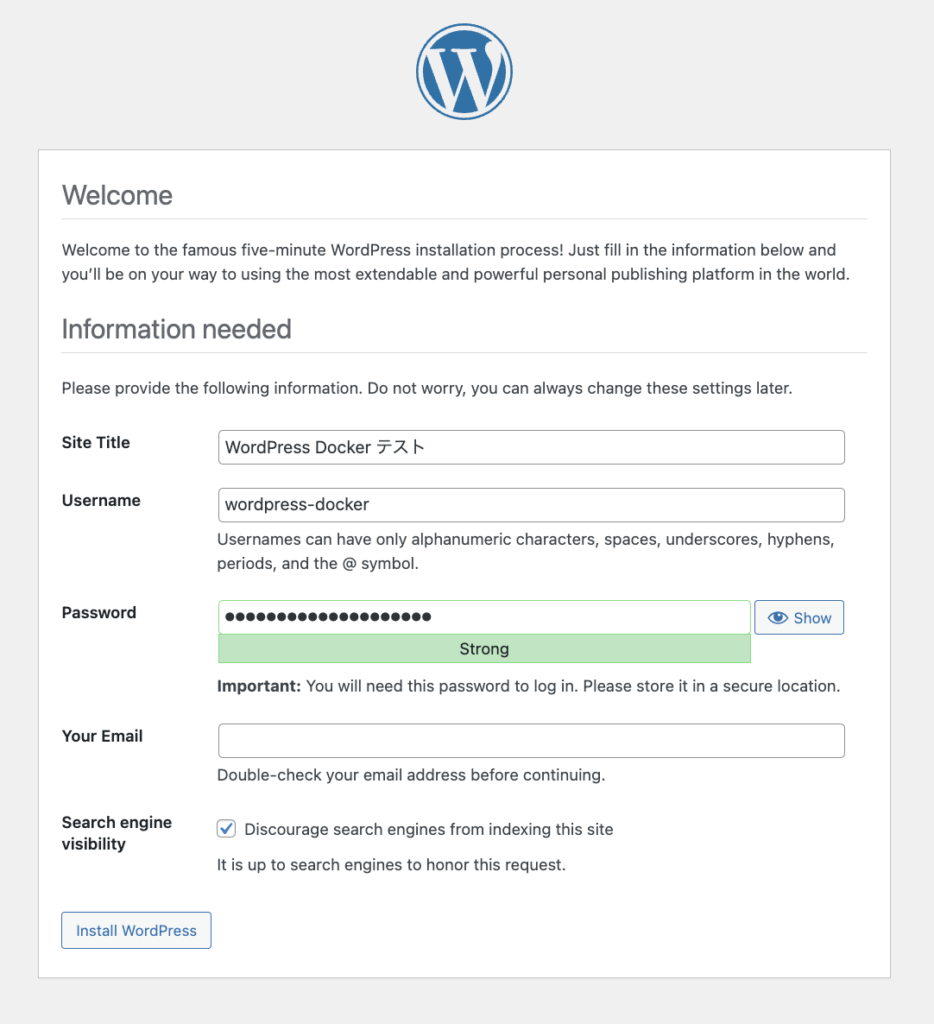
各項目を入力し、「Install WordPress 」をクリックします。

Success! と表示が出れば初期設定完了です。
「Login」を押してWordPressにログインしましょう。